Google検索結果のリンク色を変更するChrome拡張機能

Googleの検索結果のページで、未訪問リンクと訪問済みリンクの色の区別が付きにくいと
感じたことはありませんか?
未訪問が青(#1a0dab)、訪問済みが紫(#660099)になっているのですが
これがけっこう色が似ていて、画面の角度によってはほとんど区別が付かないことがあります。
そこで、ウェブページのスタイルシートを変更できるChromeの拡張機能を紹介します。
スポンサーリンク
Stylist
Chrome ウェブストアで「Stylist」と検索し、拡張機能を追加します。
メニューバーにアイコンが表示されるので、クリックして「オプション」を選択します。

「Styles」タブをクリックし、「Add New Style」ボタンを押すと
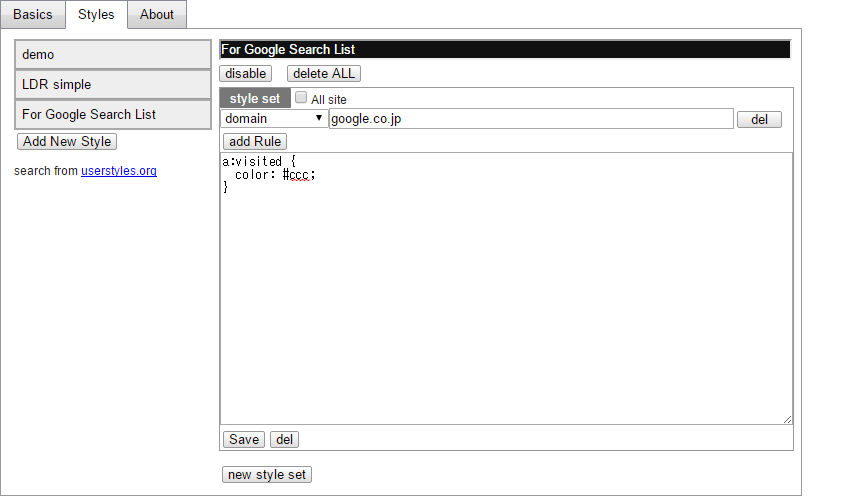
スタイルシートを設定する入力欄が表示されるので、
下記のように記入します。

a:visited {
color: #ccc;
}
の #ccc の部分が訪問済みリンクの色指定です。
ここをお好みの色に変更してください。