formでdisabledフィールドのデータを送信する方法
2016/10/25

スポンサーリンク
目次
disabledとは
formのフィールドにdisabled属性を指定すると、無効状態となり
入力や選択ができなくなります。
|
1 |
<input type="text" name="text1" value="テキスト" disabled> |
formに表示させておきたいけれど編集されたくない場合などに使用します。
しかしこのdisabled属性を指定していると、そのフィールドのデータは
サーバに送信されない仕様になっています。
disabledのデータを送信するには
編集無効のフィールドのデータをサーバに送信する方法として
送信や実行のボタンを押した時にjavascriptによる制御で
disabledを解除してsubmitするやり方があります。
・javascript
|
1 2 3 |
function undisabled() { document.exampleform.text1.disabled = false; } |
・html
|
1 2 3 4 |
<form name="exampleform"> <input type="text" name="text1" value="テキスト" disabled> <input type="submit" name="submit" value="送信" onclick="undisabled();"> </form> |
送信ボタンを押したタイミングでテキストフィールドのdisabledを解除してから
サーバにデータを送信しています。
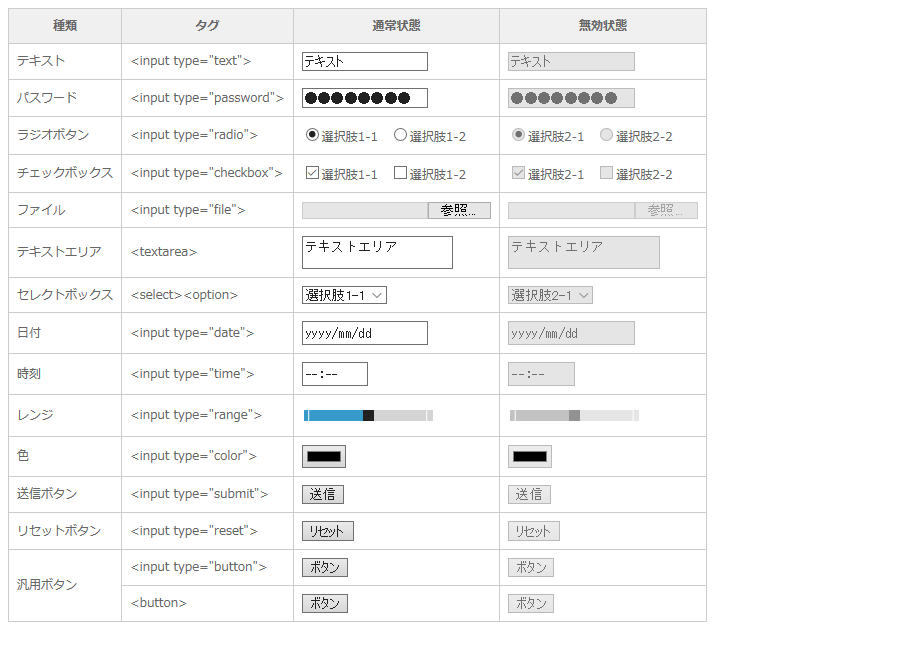
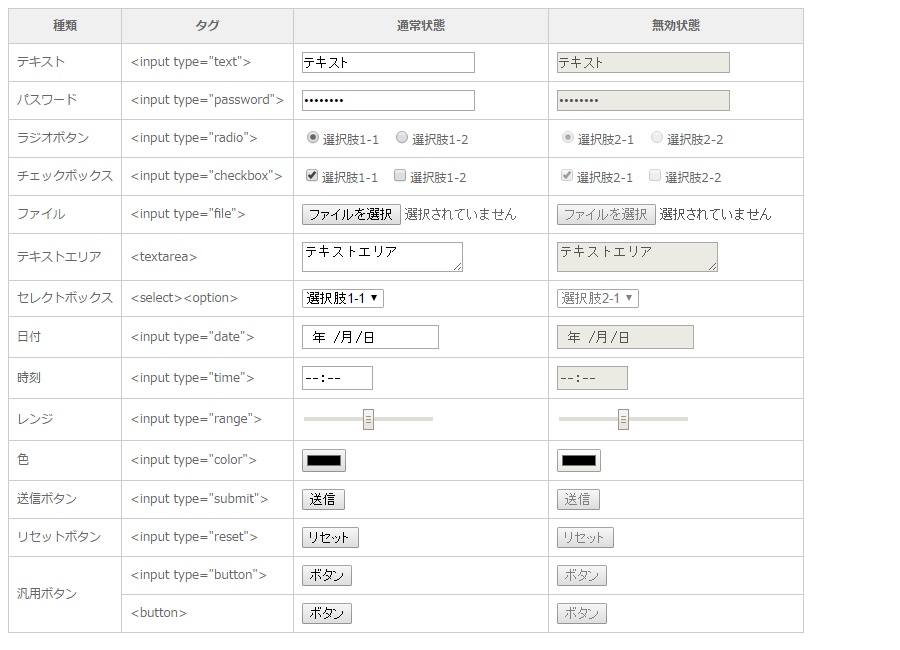
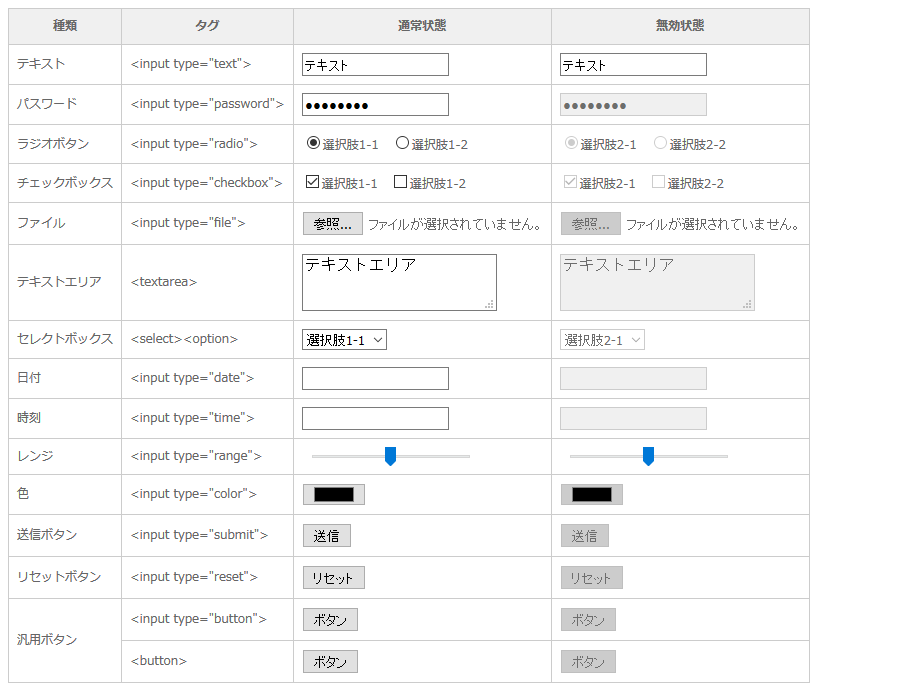
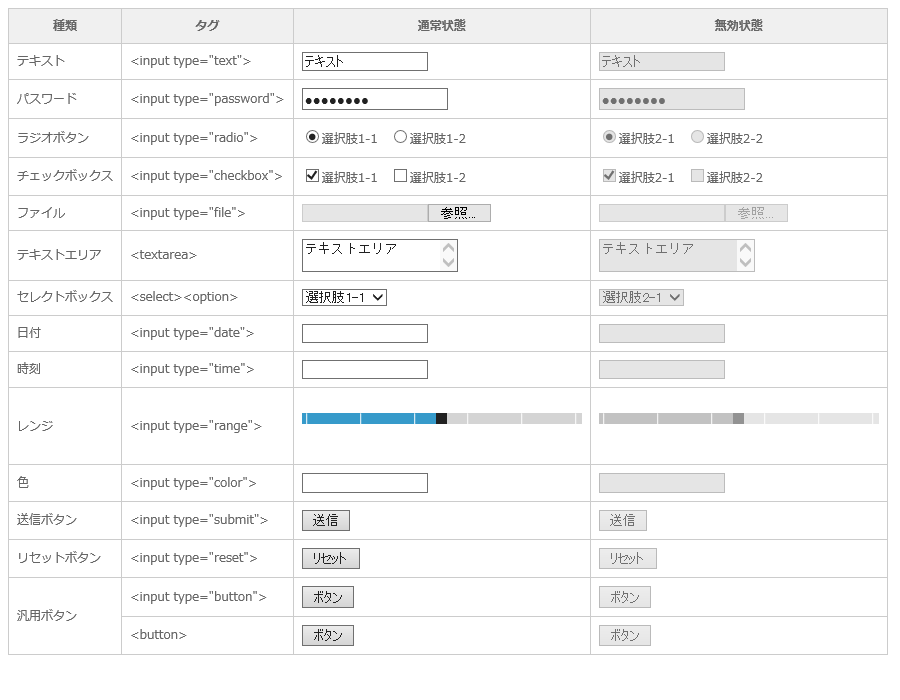
disabledのフィールドはどのように表示されるのか
各種フィールドがdisabledの時どのような表示になるのか
代表的な4つのブラウザで確認してみました。(Windows10にて)
1. Google Chrome

2. Mozilla Firefox

3. Internet Explorer

4. Microsoft Edge