Monacaで開発したアプリにAdmob広告を導入する手順 前編
2016/09/25

HTML5ハイブリッドアプリ開発用のクラウド型IDE『Monaca』で
作成したアプリへのAdmob広告の導入方法を解説します。
※Monacaの開発環境でAdmob広告を実装するには
cordova-plugin-admob-pro というサードパーティー製のCordovaプラグインを使用するため、
MonacaのGoldプラン(月額5000円 or 年額50000円)以上のプランを契約する必要があります。
スポンサーリンク
Admobに登録する

アカウントを持っていない場合はまず登録をします。
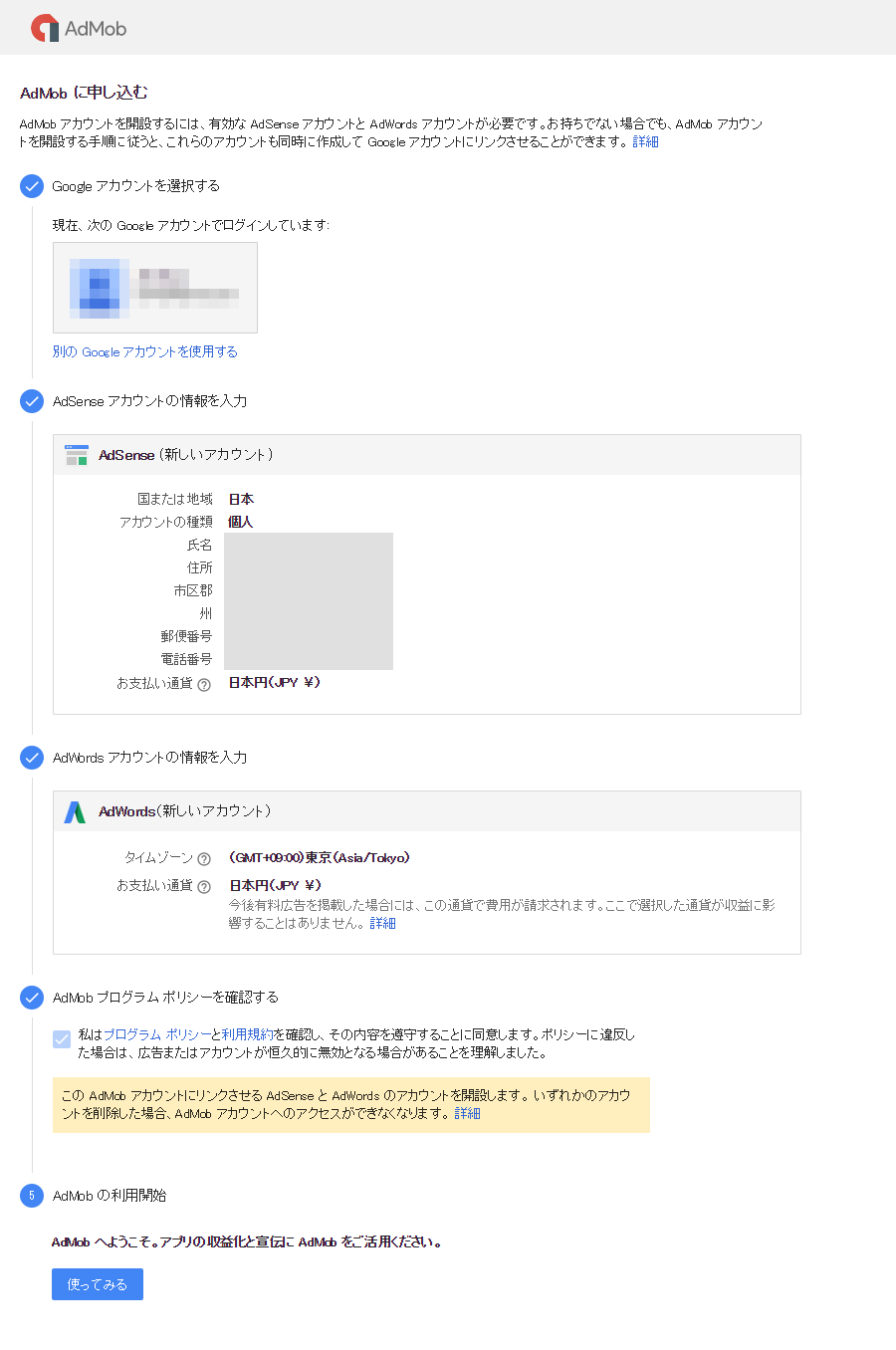
上記のサイトにアクセスし、「申し込む」ボタンを押します。

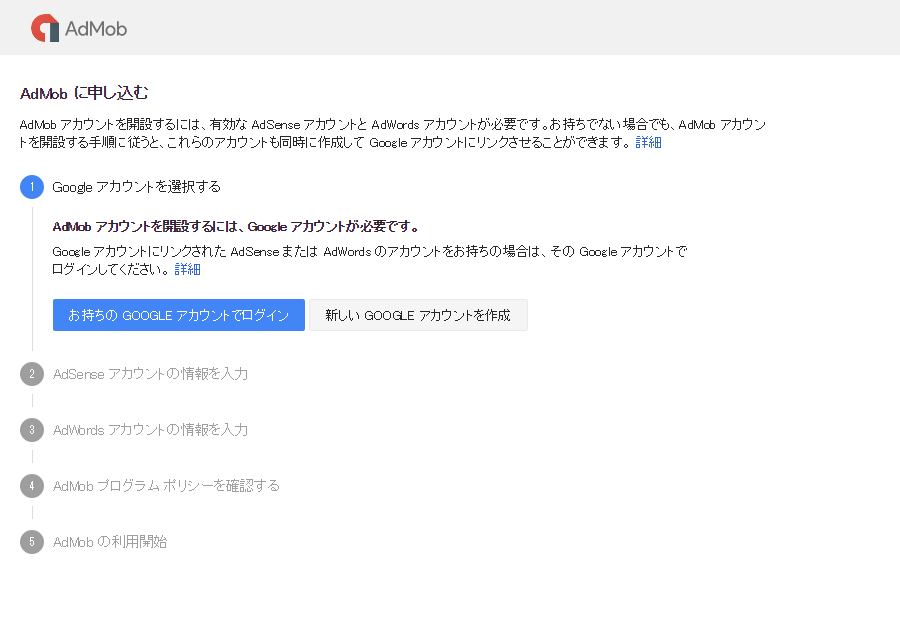
Googleアカウントでログインするか、新規作成します。

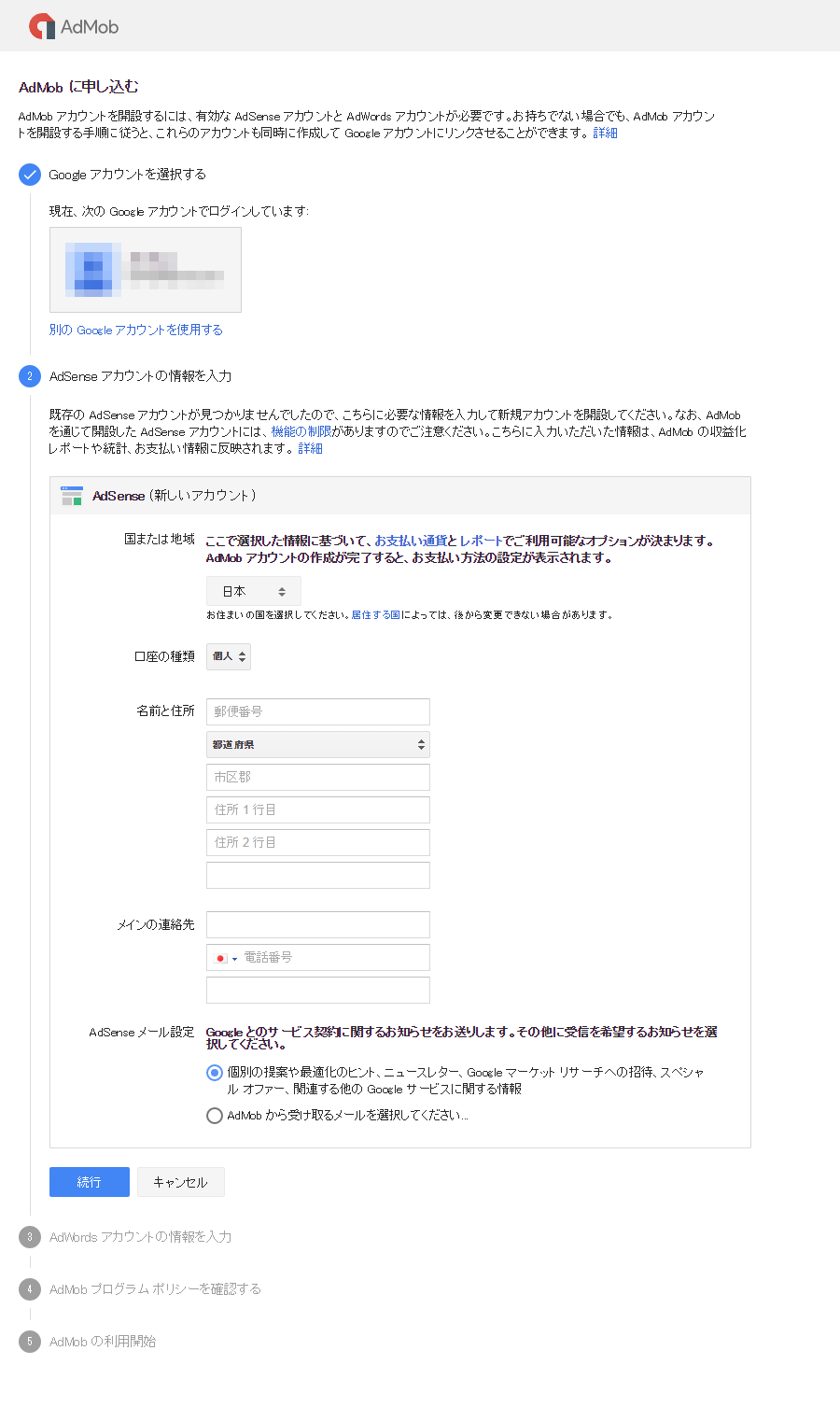
ログインしたGoogleアカウントでAdSenseアカウントを作成していない場合
ここで作成する必要があります。
名前や住所などの必要事項を記入して「続行」を押します。

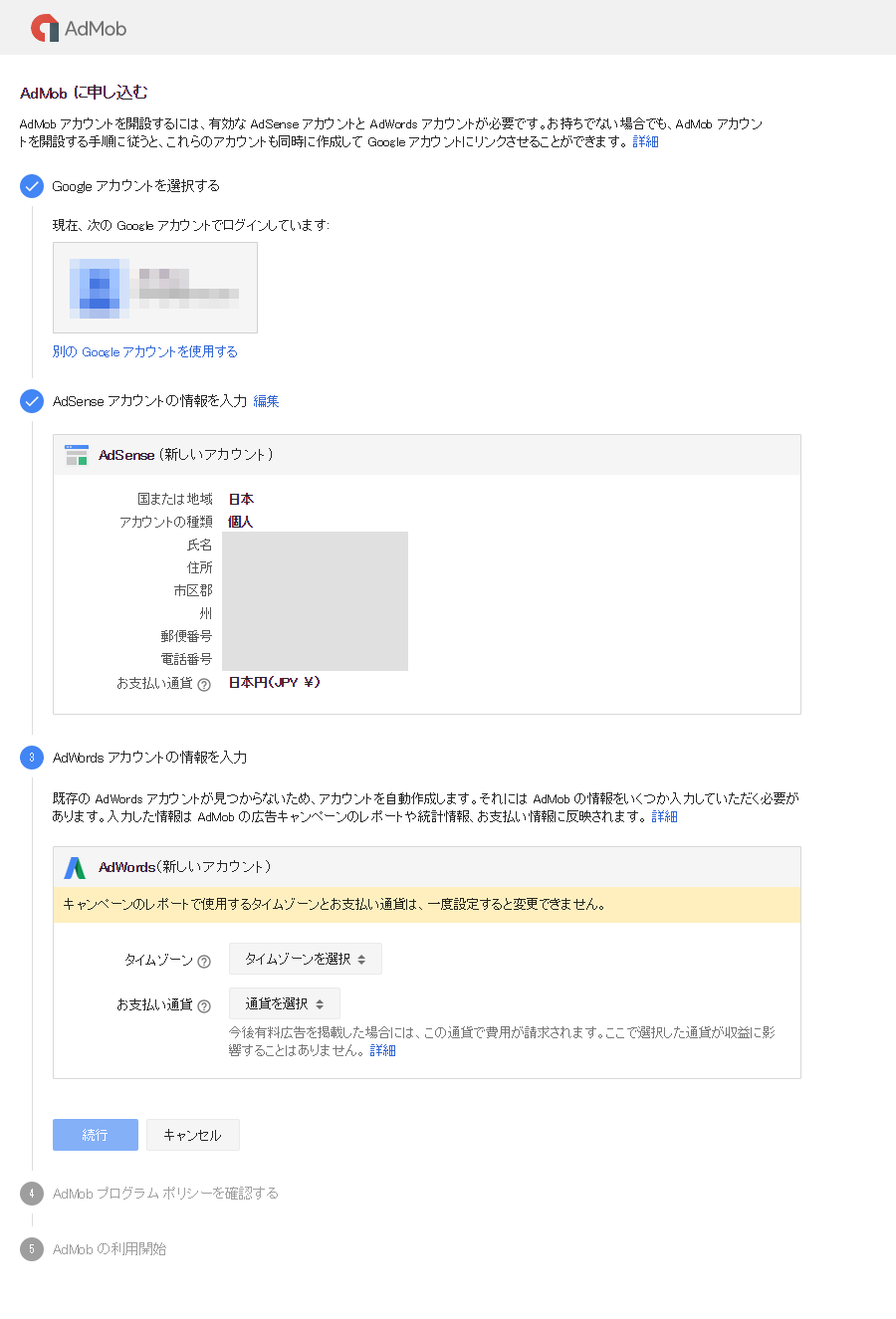
AdWordsアカウントについても未作成の場合ここで作成します。

最後にプログラムポリシーを確認し、チェックをして登録完了です。
広告ユニットを作成する

まず初めに、Google Play ストア や App Store に公開済みのアプリをAdMobに登録します。
公開する前の開発段階での登録もできるようですが、公開後に紐づける作業が必要になります。
今回は公開済みのアプリを登録する手順を説明します。
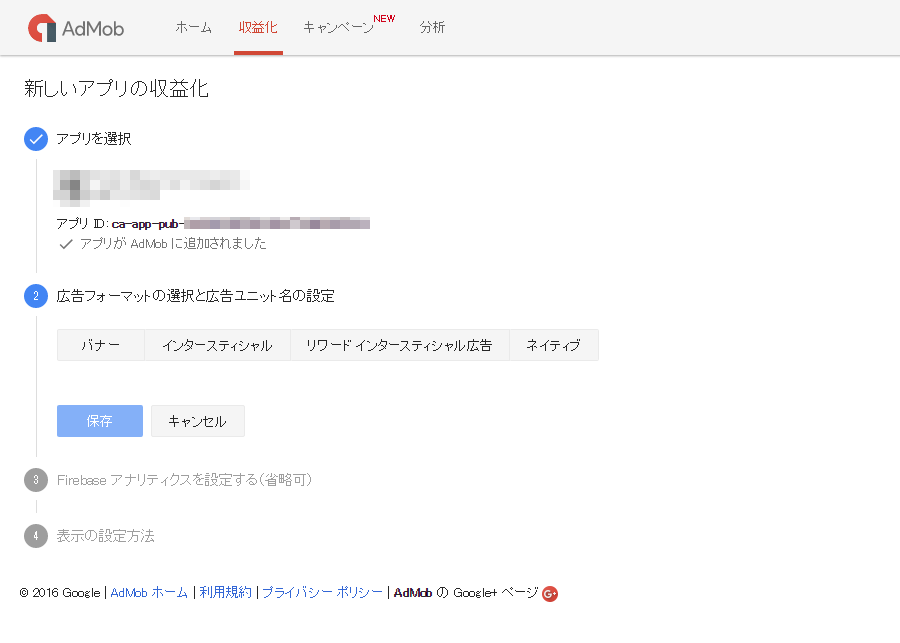
テキストボックスにアプリの名前や開発者名を入力して検索し、該当するアプリの「追加」ボタンを押します。

次に広告ユニットを作成します。
広告のフォーマットを選択し、「保存」ボタンを押します。

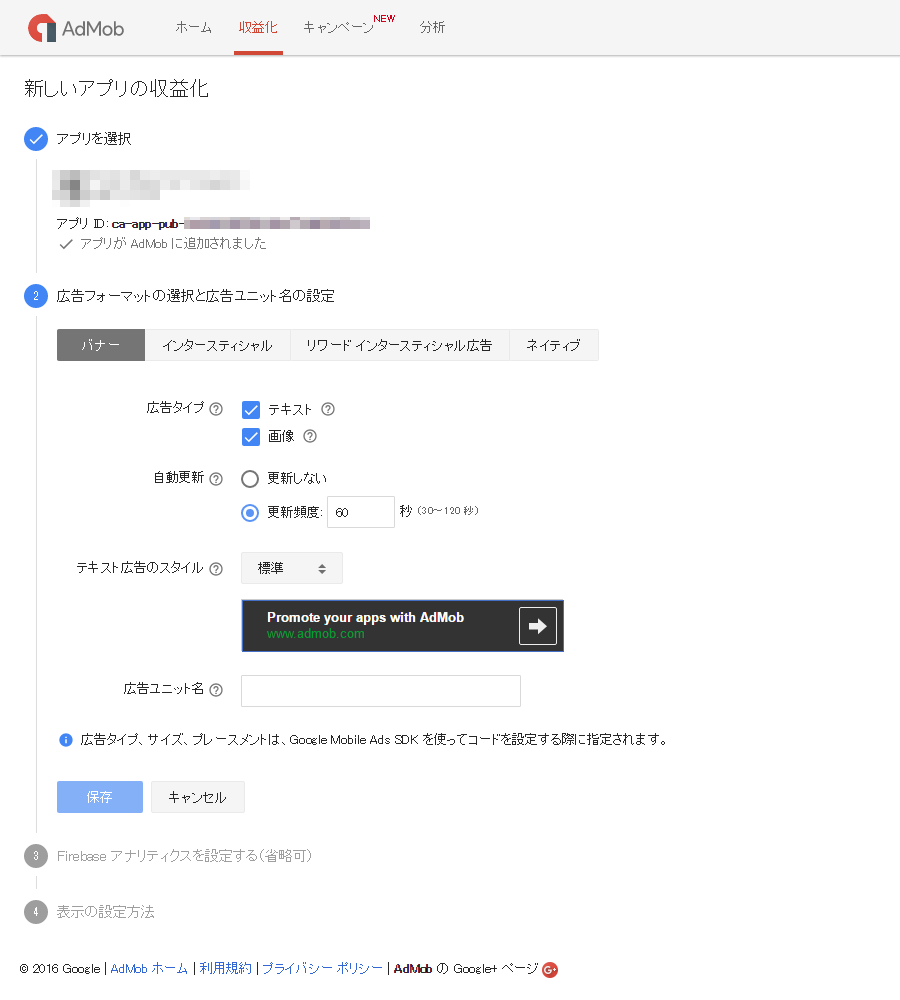
広告フォーマット「バナー」を選択した場合の画面です。
広告タイプは「テキスト」と「画像」の両方にチェックを入れておきましょう。
テキスト広告のスタイルで「カスタマイズ」を選択すると背景色や文字色を変更できます。
広告ユニット名に任意の名前を付けて「保存」を押します。

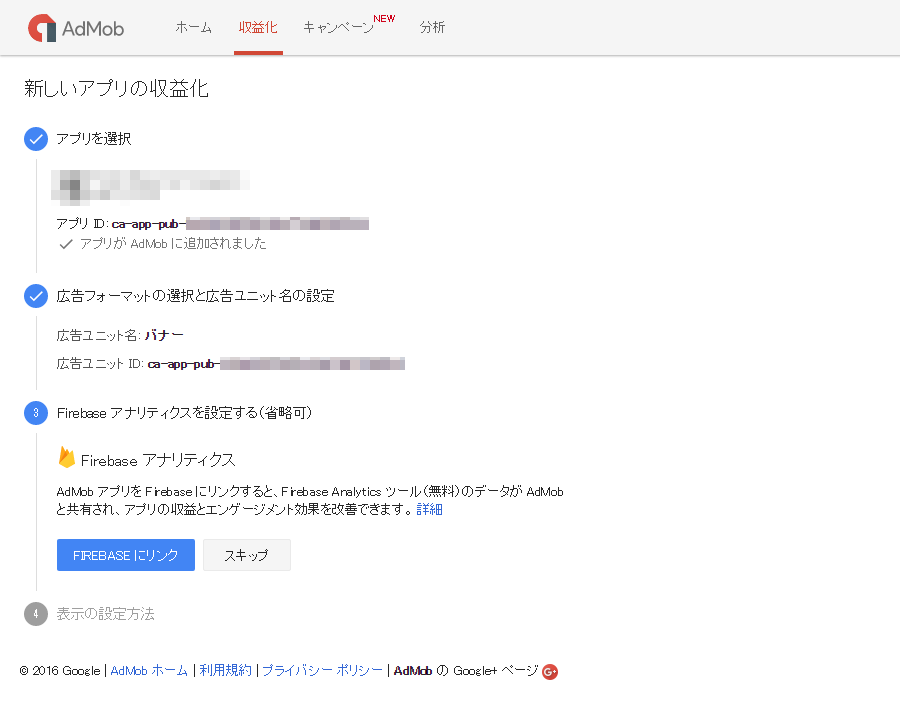
Firebase アナリティクスを設定すると無料の解析ツールが使用できるらしいので
リンクさせておきます。

リンク完了のメッセージ内の「こちら」をクリックし、Firebaseの設定に必要な
google-services.json ファイルをダウンロードします。

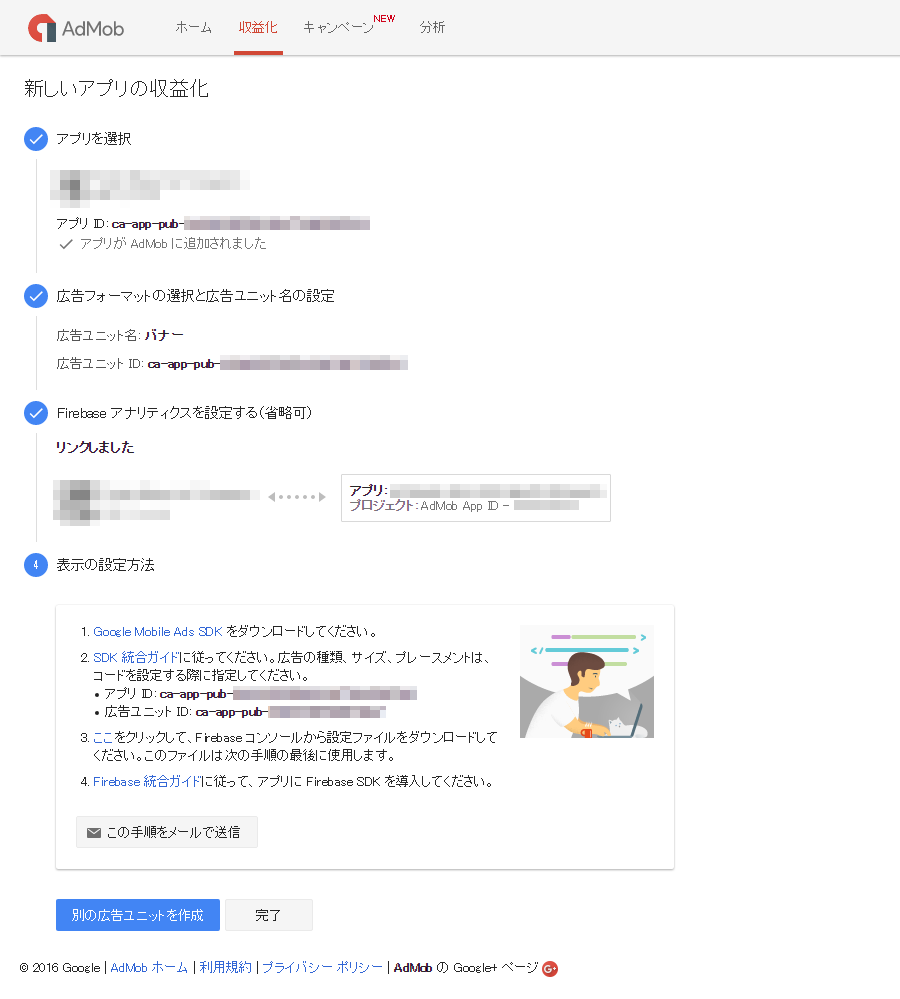
広告ユニットの作成ができました。
ここで発行された「広告ユニット ID」を使用して広告を実装していきます。
次回は Monaca で AdMob広告を載せる手順について解説します。