STINGER PLUS+ 簡単!アドセンス広告を貼る方法
2016/09/26

STINGER PLUS+ にはアドセンス広告を設置するためのウィジェットが標準で用意されています。
このウィジェットを使用すると、記事下に2つ(スマホの場合1つ)自動で広告が表示されます。
アドセンス広告は1ページにつき3つ設置できるので、あと1つを記事のリード文の下の
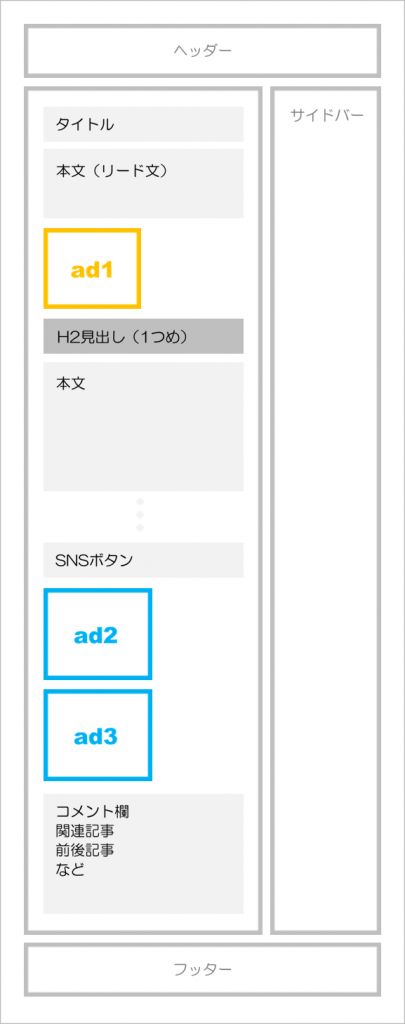
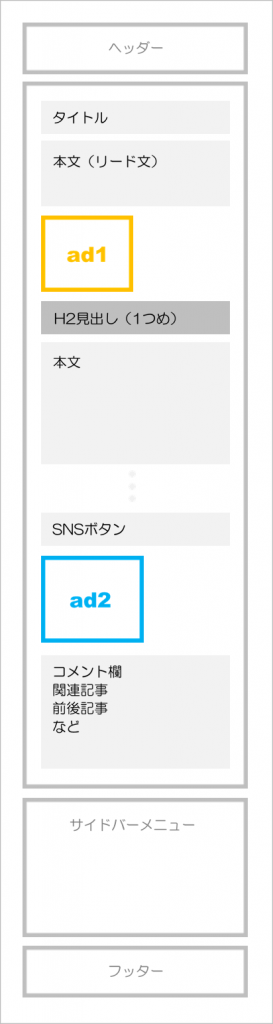
1つめのH2見出しの前に表示させ、最終的に以下の図のような配置にする手順を解説します。
PCでの表示

スマホでの表示

スポンサーリンク
目次
Googleアドセンス側の設定
自分のサイトを登録する
まずはGoogleアドセンスのサイトで、広告を設置したいサイトのURLを登録します。
https://www.google.co.jp/adsense/
ログインしたら、右上の歯車を押して「設定」を選択します。
左側メニューの「自分のサイト」をクリックし、右上に表示された青い丸の+ボタンを押します。
「新しいサイトを追加」という小窓が出てくるので、入力欄に自分のサイトのURLを入力して
「サイトを追加」をクリックします。
広告ユニットを作成する
上部メニューの「広告の設定」をクリックし、「+新しい広告ユニット」ボタンを押します。
・名前
自分がわかるような名前なら何でも構いませんので、「サイト名+ウィジェット名」などでよいと思います。
(例:○○ブログ スマホ用300px)
・広告サイズ
「レクタングル (大) 336 x 280」と「レクタングル 300 x 250」を1つずつ作成します。
・広告タイプ
「テキスト広告とディスプレイ広告」を選択します。
その他の項目についてはとりあえずそのままでOKです。
「保存してコードを取得」ボタンを押し、表示された広告コードをコピーしておきます。
WordPress(STINGER PLUS+)側の設定
ウィジェットを設定する
WordPress管理画面の「外観」→「ウィジェット」を選択します。
「利用できるウィジェット」の中の「テキスト」をドラッグ&ドロップで
「広告・Googleアドセンス用336px」と「広告・Googleアドセンスのスマホ用300px」のエリアに置きます。
置いた「テキスト」をクリックすると「タイトル」と「内容」の入力欄が表示されるので、
「内容」のほうに先ほどコピーしておいたアドセンスのコードを貼り付けます。
「タイトル」のほうは画面上には表示されませんので、適当に「スポンサーリンク」などと入力しておきます。
最後に「保存」ボタンを押します。
ここまでで、最初の図の「ad2」「ad3」の設置は完了です。
functions.php を編集する
残りの「ad1」を自動で表示させるために、functions.php に下記のコードを追記します。
※編集の際は子テーマを使用するようにしてください。
元のテーマを直接編集する場合でも必ずバックアップを取ってから編集しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function add_ads_before_1st_h2($the_content) { if (is_single()) { //広告(AdSense)タグを記入 $ads = <<< EOF ////////////////////////////////// //ここにアドセンスタグを挿入する// ////////////////////////////////// EOF; $h2 = '/<h2.*?>/i';//H2見出しのパターン if ( preg_match( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか $the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);//最初のH2を置換 } } return $the_content; } add_filter('the_content','add_ads_before_1st_h2'); |
上記のコードは、こちらのサイトを参考にさせていただきました。
ひとまずこれでアドセンスの配置は終了です。
どうしてこの配置が良いのかということや、スマホでのよりよい配置方法の検討など、
今後新しい情報が整い次第また解説したいと思います。